Design a microsite that goes with the goal of your brand. Apply a background style for the microsite pages compatible with mobile devices. Choose an image and set your background to start designing your microsite.
Go to Microsite > Edit > Setting.
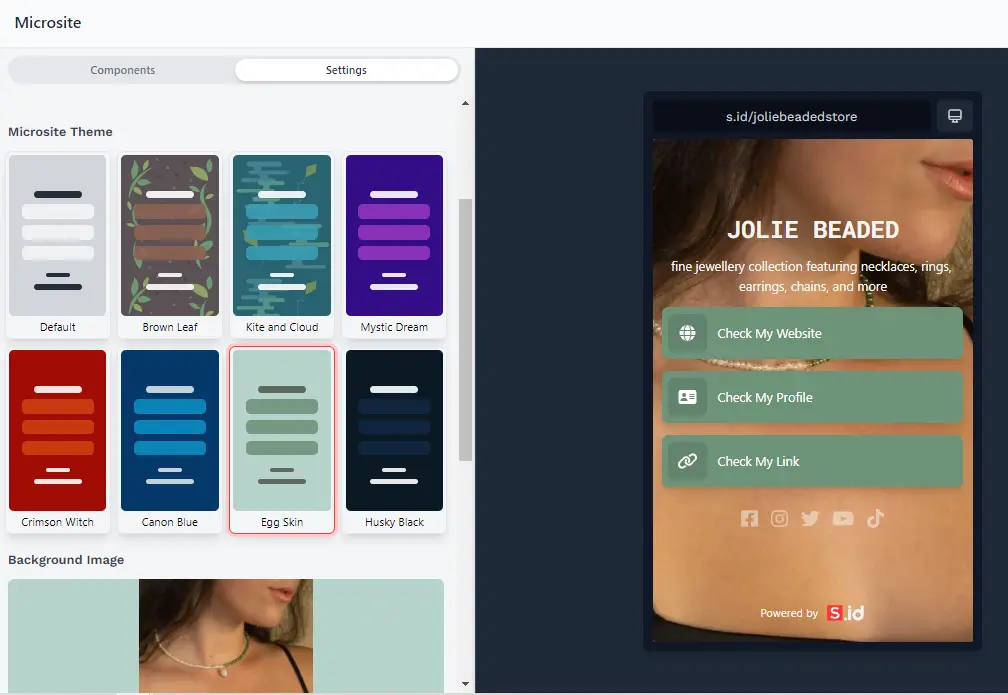
Choose your Microsite Theme.

3. Edit your Microsite Style

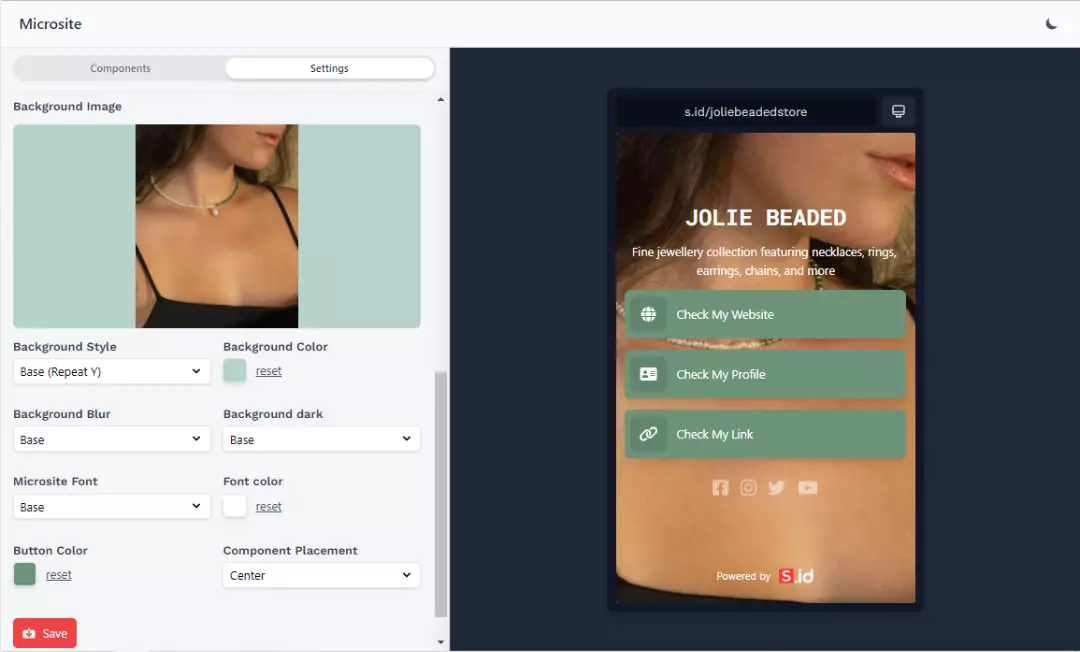
Background Image, select an image from your computer.
Background Style, there are three options (base, repeat, cover) to fit the image on your background. Modify the fit and position as needed.
Background Blur, there are blur level options (base, blur, more blur) to make the image on your background blurry.
Microsite Font, select or search for the font you want and then click
Button Color, Select the colors to change the component bar.
Background Color, select the colors of the background.
Background Dark, there are three level options (base, dark, darken)
Font Color, select a font color that you like and can be seen by other user.
Component Placement, there are two options (start and center) to change the position of your component.
After all the settings are changed, select Save.
